
یک افزونه صفحهساز تازه منتشر شده به نام Builderius بازخوردهای مشتاقانهای را در یک گروه فیسبوک خصوصی وردپرس به همراه داشت. گفتگویی با یکی از مدیران آن، طراح UX UI الویس کرستولوویچ، تأکید کرد که چگونه انعطافپذیری متنباز وردپرس به توسعهدهندگان اجازه میدهد تا خودِ ساخت سایت را بازنگری کنند، و ابزارهایی را ایجاد کنند که انعطافپذیری، قابلیت نگهداری و شیوههای توسعه حرفهای را در اولویت قرار میدهند.
سه نفر پشت Builderius هستند:
- الویس کرستولوویچ طراح UX UI است
- ویتالی کیکو توسعهدهنده فرانتاند است
- ولودیمیر دنچیک توسعهدهنده بکاند است
من با الویس کرستولوویچ صحبت کردم.
آیا Builderius یک صفحهساز است؟
من بحثی را در یک گروه فیسبوک خصوصی وردپرس به نام Dynamic WordPress دیدم و برای کسب اطلاعات بیشتر با یکی از توسعهدهندگان تماس گرفتم. این مصاحبه به همان اندازه که در مورد Builderius است، در مورد این است که چگونه وردپرس به مردم الهام میبخشد تا محصولات جدید و جالبی خلق کنند.
Builderius چیست، آیا یک صفحهساز است؟
“بله، Builderius یک صفحهساز است، اما یک ابزار توسعهدهنده نیز هست. ما ترجیح میدهیم آن را یک محیط توسعه بصری بنامیم. این نام بهتر نشان میدهد که Builderius واقعاً چه کاری انجام میدهد – شیوههای قدرتمند توسعه وب را به یک رابط بصری و آسان برای استفاده میآورد. به جای تزئین محتوا با عناصر بصری، Builderius به شما کمک میکند وبسایتها را همانطور که توسعهدهندگان حرفهای انجام میدهند بسازید، اما بدون منحنی یادگیری تند.
Builderius گردشهای کاری توسعه حرفهای را مستقیماً به وردپرس میآورد. مواردی مانند کنترل نسخه و محیطهای استیجینگ – که معمولاً به دانش فنی نیاز دارند – به دکمهها و گردشهای کاری بصری در پنل مدیریت شما ساده میشوند. شما از تمام مزایای شیوههای توسعه حرفهای بدون نیاز به یادگیری سیستمهای پیچیده مانند Git یا مدیریت سرور بهرهمند میشوید.”

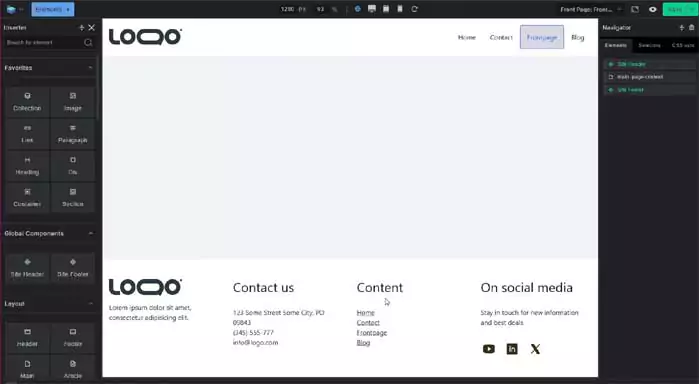
نحوه طراحی یک سایت با Builderius
در ادامه پرسیدم طراحی یک سایت با Builderius چگونه کار میکند، حس کلی آن چگونه است.
کرستولوویچ پاسخ داد:
“تمام کارهایی که یک کاربر Builderius انجام میدهد تا زمانی که آن کار ذخیره و به عنوان یک انتشار عمومی منتشر نشده باشد، در سایت زنده کاملاً نامرئی است. این بدان معناست، برای مثال، که شما میتوانید با خیال راحت روی یک وبسایت زنده پربازدید کار کنید و هیچکس متوجه نخواهد شد. حتی اگر در Builderius اشتباهی مرتکب شوید، فقط خودتان متوجه خواهید شد. زمانی که کار شما تمام شد و تأیید شد، روی یک دکمه کلیک میکنید و آن ویژگی سایت، طراحی مجدد یا هر چیز دیگری، برای همه قابل مشاهده و استفاده میشود.
انتشارها بستههای کوچکی هستند که حاوی JSON و برخی داراییهای مورد استفاده در محیط Builderius هستند و چیز دیگری نیستند، بنابراین پردازش انتقال یک انتشار از شاخه توسعه به شاخه تولید عمدتاً بسیار سریع است. این بدان معناست که حتی برای بازسازیهای اساسی نیز زمان خرابی سایت وجود ندارد. همچنین به معنای بازگشت ایمن و آسان است. فقط به انتشار قبلی برگردید و به جایی که بودید بازمیگردید.”
اسکرینشات از انتخابهای منوی سمت چپ

رویکرد حداقلی و انعطافپذیر برای استایلدهی به یک وبسایت
کرستولوویچ در ادامه فلسفه طراحی خود را با صفحهسازشان توصیف کرد:
“Builderius بر اساس اصول توسعه خوبی ساخته شده است که وبسایتها را قابل نگهداریتر و بهروزرسانی آسانتر میکند. برای مثال، ما محتوا را از استایلدهی جدا نگه میداریم – یک رویکرد حرفهای که مدیریت وبسایتها را با رشد آنها آسانتر میکند. اگر عنصری دارید که در سراسر وبسایت استفاده میشود، میتوانید به راحتی ظاهر آن را بدون نیاز به بازسازی آن در هر نمونه تغییر دهید، زیرا دادهها، نشانهگذاری و استایلدهی مستقل هستند.
برای مثال، ما عناصری (مانند ویجتهای Elementor) را با نام مثلاً “عنوان پست” ارائه نمیدهیم. ما به کاربر یک “ظرف HTML” آگنوستیک میدهیم که میتواند هر عنصر HTML، یک عنصر منفرد یا ترکیبی پیچیدهتر از عناصر باشد، که میتوانید از طریق تگهای داده پویا ما به هر داده پویایی پیوند دهید. میتوانید اینها را از یک پاپآپ که در نزدیکی هر ورودی محتوا یا ورودی ویژگی HTML قرار دارد، انتخاب کنید.
بنابراین برای ایجاد عنوان پست، یک عنوان اضافه میکنید و سپس آن را به تگ داده عنوان پست پیوند میدهید. یک مرحله بیشتر است، اما همه چیز را در عین حال بسیار حداقلی و انعطافپذیر میکند. سپس میتوانید نشانهگذاری را با هر چیزی عوض کنید، دادههایی را که نشان میدهد تغییر دهید… و خیلی چیزهای دیگر.
وقتی صحبت از استایلدهی به میان میآید، Builderius آزادی کامل را به شما میدهد. برخلاف سایر صفحهسازها که انتخابگرهای CSS قابل استفاده شما را محدود میکنند، ما به شما اجازه میدهیم هر انتخابگری را مستقیماً در رابط بنویسید. برای مثال، هنگام استایلدهی “محتوای پست” از داخل قالب Builderius، میتوانید عناصر فرزند محتوای پست را با استفاده از انتخابگرهای CSS منطقی/مرکب هدف قرار دهید – و نه از طریق کد سفارشی.
ما با چارچوب CSS متنباز خود ارائه میدهیم، این رویکرد را به تنظیمات یا پیشتنظیمات قالب ترجیح میدهیم زیرا چارچوبها ماژولارتر و انعطافپذیرتر هستند. میتوانید بخشهایی را که نیاز ندارید حذف کنید یا در صورت تمایل چارچوب خود را بیاورید.”
اسکرینشات از گوشه بالا سمت راست صفحهساز
این صفحهساز برای چه کسانی است؟
بسیاری از افرادی که در گروه فیسبوک Dynamic WordPress از این صفحهساز هیجانزده هستند، توسعهدهندگان وب پیشرفتهای هستند که برای مشتریان سایت میسازند. بنابراین از او پرسیدم که آیا کاربران نهایی آنها این افراد هستند یا آیا برای کسبوکارهایی که به دنبال یک راهحل کشیدن و رها کردن هستند، مناسب است؟
کرستولوویچ پاسخ داد:
“ما معتقدیم که مزایای متفاوتی را برای گروههای کاربری مختلف ارائه میدهد. برای یک توسعهدهنده فرانتاند که با تجربه توسعه وردپرس گاهی آشفته دست و پنجه نرم میکند، یک گردش کار تمیز و سازمانیافته ارائه میدهد، چیزی که توسعهدهندگان از توسعه وب مدرن انتظار دارند. و آن را سریعتر میکند. وظایف فرانتاند با ابزارهای بصری انجام میشود و دادهها با تگهای داده مناسب در جای خود قرار میگیرند.
برای سازندگان وب مشتاقی که میخواهند یاد بگیرند و در حرفه خود پیشرفت کنند، راه آسانتری به این زمینه پرتقاضا است. آسانتر است زیرا ابزارهای بصری به طور کلی برای اکثر افراد آسانتر هستند، و زیرا Builderius از نظر سازماندهی فرآیند توسعه، از ردیابی نسخه و همه آن، تا کامپایل کد و مدیریت قالببندی، کارهای زیادی را برای کاربر انجام میدهد.
برای توسعهدهندگانی که به دسترسی اهمیت میدهند، Builderius کنترل نهایی را بر تمام جنبههای HTML ارائه میدهد.
Builderius برای همه مناسب نیست. قطعاً برای کسبوکاری که به دنبال یک راهحل ساده کشیدن و رها کردن است مناسب نیست، و برای کسی که هدف اصلیاش آسان کردن کارها بدون درک آنها است، مناسب نیست.
اما برای توسعهدهندگانی که به جزئیات اهمیت میدهند، که از محدودیتهای ابزارهایی که آنها را مجبور میکنند طراحی را حول ابزار خم کنند، نه برعکس، ناامید میشوند، Builderius ممکن است فقط برای آنها باشد.
اگر کاربری وقت بگذارد تا ابزار را یاد بگیرد، میتواند فوقالعاده سریع و دقیقاً همانطور که از او خواسته شده است بسازد. و شاید مهمتر از آن، اگر Builderius را یاد بگیرید، میتوانید آن دانش را به جاهای دیگر ببرید. هیچ نام اختصاصی، راهحلهای عجیب و غریب، فقط توسعه وب بصری.”
چرا به جای بلاکهای گوتنبرگ از Builderius استفاده کنیم؟
در ادامه پرسیدم چرا کسی استفاده از Builderius را به بلاکهای گوتنبرگ بومی وردپرس ترجیح میدهد؟ آیا آزادی خلاقانه را گسترش میدهد یا تجربه ساخت سایت را ساده میکند؟
کرستولوویچ پاسخ داد:
“پاسخ مثبت است. Builderius آزادی بیشتری را به شما به عنوان یک توسعهدهنده یا سازنده سایت میدهد، و آزادی کمتری را برای کسی که ممکن است از آن آزادی برای خراب کردن چیزها استفاده کند، از طریق نقشهای مدیریت وبسایت. توسعهدهندگان توسعه را ارائه میدهند، و افراد محتوا، محتوا را ارائه میدهند.
برای افراد خلاق: زمانی که Builderius کنترل یک صفحه را به دست میگیرد، تمام آنچه را که وردپرس در آنجا قرار داده است و مربوط به دامنه کاری آن است، حذف میکند. داراییهای مختلف، HTML، همه را حذف میکند. برای مثال، CSS بلاکها از بین میرود. در عوض، یک صفحه تمیز دریافت میکنید که در آن چیزی برای لغو کردن ندارید. میتوانید از کمترین CSS ممکن استفاده کنید و کار خواهد کرد. این بدان معناست که میتوانید از یک کتابخانه CSS کاملاً غیر WP بدون ترس از تداخل با چیزهای وردپرس استفاده کنید. فوقالعاده آزاد و فوقالعاده مرتب است.
این رویکرد در واقع ساخت سایت را در دراز مدت سادهتر میکند. در حالی که بلاکها برای طرحبندیهای سریع عالی هستند، وقتی به چیز خاصی نیاز دارید میتوانند پیچیده شوند. ممکن است در نهایت تنظیمات JSON را جستجو کنید، به دنبال گزینههای پنهان بگردید، یا حتی کد React سفارشی بنویسید.
با Builderius، مسیر واضحتری وجود دارد. همه چیز در جایی است که انتظار دارید باشد، و از الگوهای مشابهی که توسعه وب حرفهای استفاده میکند پیروی میکند.
همچنین کمی شیب بیشتری دارد، اما با پیشرفت، ساخت سایت ساده و سریعتر میشود.
برای مثال، میتوانید به راحتی طرح اولیه خود را بسازید، آن را به عنوان انتشار ذخیره کنید، و آن را در هر شروع ساخت سایت وارد کنید. این میتواند هر چیزی را که میخواهید در داخل داشته باشد، یک چارچوب CSS گسترده، اجزای سفارشی، طرحهای اولیه قالب سفارشی… و موارد دیگر.
و هر جنبهای قابل ویرایش باقی میماند تا در صورت تمایل کاملاً تغییر کند. انعطافپذیری، دقت و کنترل فرآیند.”
کاربران چه انتظاراتی باید داشته باشند؟
Builderius یک نرمافزار نسخه 1.0 است. بنابراین از کرستولوویچ پرسیدم که انتظار منطقی برای Builderius چه خواهد بود. کرستولوویچ پاسخ داد که صفحهساز نسخه بتا است اما بسیار کاربردی است.
او پاسخ داد:
“این در واقع نسخه 1.0 بتا از نسخه رایگان Builderius است. بنابراین ما در ابتدای راه هستیم.
اما این بدان معنا نیست که نباید از آن استفاده کرد یا اینکه کارهای بسیار کمی میتواند انجام دهد. ما معتقدیم که نسخه رایگان نقش مهمی در پذیرش آینده Builderius ایفا میکند. نقش آن گسترش اکوسیستم و استفاده گستردهتر، آزمایش، ادغام با سایر ابزارها و غیره از سازنده است.
ما نسخه رایگان را با دقت طراحی کردهایم تا برای پروژههای واقعی واقعاً مفید باشد، نه فقط یک نسخه نمایشی. ما میخواستیم تعادل مناسبی را پیدا کنیم که در آن ویژگیهای کافی برای ساخت وبسایتهای حرفهای وجود داشته باشد و در عین حال برخی قابلیتهای پیشرفته را برای نسخه پولی رزرو کنیم.
Builderius رایگان به گونهای ساخته شده است که یک سازنده بسیار ظریف برای ساخت وبسایتهای نسبتاً ساده از نظر مقیاس و پیچیدگی دادههای پویا باشد، اما همچنین برای آن وبسایتهایی که از نظر کنترل استایل، دسترسی، عملکرد و غیره دقیق هستند.
به طور خلاصه، اگر میتوانید سایت را با فیلدهای ساده ACF یا Metabox بسازید (بنابراین تکرارکنندهها و موارد مشابه وجود ندارد)، با پستها و صفحات پیشفرض، و آن پستها را در قالبهایی که از پرسش اصلی وردپرس استفاده میکنند (آرشیوها، نتایج جستجو، فهرست وبلاگ) حلقه کنید، میتوانید آن را با نسخه رایگان بسازید.
بنابراین انتظار نداشته باشید که دادههای راه دور را در حال حاضر حلقه کنید. انتظار نداشته باشید که رندر قالب را بر اساس تعامل کاربر یا پارامترهای URL تغییر دهید… نه در نسخه رایگان. اما اگر یک سایت ساده است و میخواهید آن را به صورت حرفهای بسازید، رایگان ممکن است انتخاب خوبی باشد.
البته ما در این دوره بتا اشکالاتی نیز برای رفع کردن داریم.”
نکات کلیدی
آنچه از این مصاحبه آموختم این است که Builderius یک صفحهساز متمرکز بر توسعهدهنده است که به جای یک ابزار کشیدن و رها کردن، دقیقتر به عنوان یک محیط توسعه بصری توصیف میشود. همچنین گردشهای کاری توسعه حرفهای مانند کنترل نسخه و استیجینگ را مستقیماً در وردپرس ادغام میکند. بنابراین به همین دلیل، Builderius برای کسبوکارهایی که به دنبال یک راهحل ساده کشیدن و رها کردن هستند طراحی نشده است. بیشتر برای توسعهدهندگان فرانتاند است که از یک گردش کار ساختاریافته و کارآمد در وردپرس قدردانی میکنند.
Shortlink for this post: https://blog.talahost.com/?p=2149